Website pages can be long and text-heavy. Especially if you take the time to write out the copy of your website to lead your potential customer through the buyer’s journey like I teach in my signature course, Websites that Convert. While I don’t think long-form copy is the rule, I tend to err on the side of, “Use as much copy as you need to convey what your customer needs to hear.” No matter how long your website pages’ copy is, I DO have a few tricks up my sleeve to teach you on how to use design to your advantage to keep your reader engaged through it all. Today I’m going to share with you my little secret weapon: The easy and DIY way to add free icons to your website!
I’m a big believer that design and copy work in tandem. You can have a beautiful website, but if your copy is off, you’ll be hard-pressed to sell your services or products on auto-pilot. Conversely, you can have tip-top conversion savvy copy, but if your website isn’t designed to prime your reader, your copy will fall flat and you’ll have a really hard time actually connecting with your potential customer on the other side of the screen.
The truth?
Design primes and copy closes.

Design isn’t just about getting something pretty or appealing to the eye. While that is often a by-product, website design is really about priming your potential buyer to turn his or her focus straight on you and absorb what your copy conveys. And ultimately lead them to action.
One of the ways you can easily break up large chunks of copy and prime your reader with visual context is through adding icons!
Those cute little graphics do much more than just add a little personality. Icons help your reader visually connect the dots to your website words.
Icons bring a tangible experience to your website copy.
Not to mention, they make scanning much easier.
2 ways icons boost conversions in your website design
Let’s look at 2 ways icons work to amp up readability and emotional connection on these real websites:

01. ICONS BRING YOUR FEATURES TO LIFE
As the saying goes, people buy the benefit of your service or product, not the features. But I’d keep the saying going with, “But they justify their purchase with the features.”
Features explain what your service or product IS. What is it made of? What is included? What are the dimensions? Those are all feature-driven questions.
Features are kinda boring. They are facts and figures and hard to relate to as a buyer. You need to know what they are, but they aren’t going to grip your heart and make you say yes like a benefit will (or what is in it for your customer if they say yes?).
Adding personality to your list of features with icons helps to make reading feature copy more engaging AND gives visual context to the tangible details of your offering.
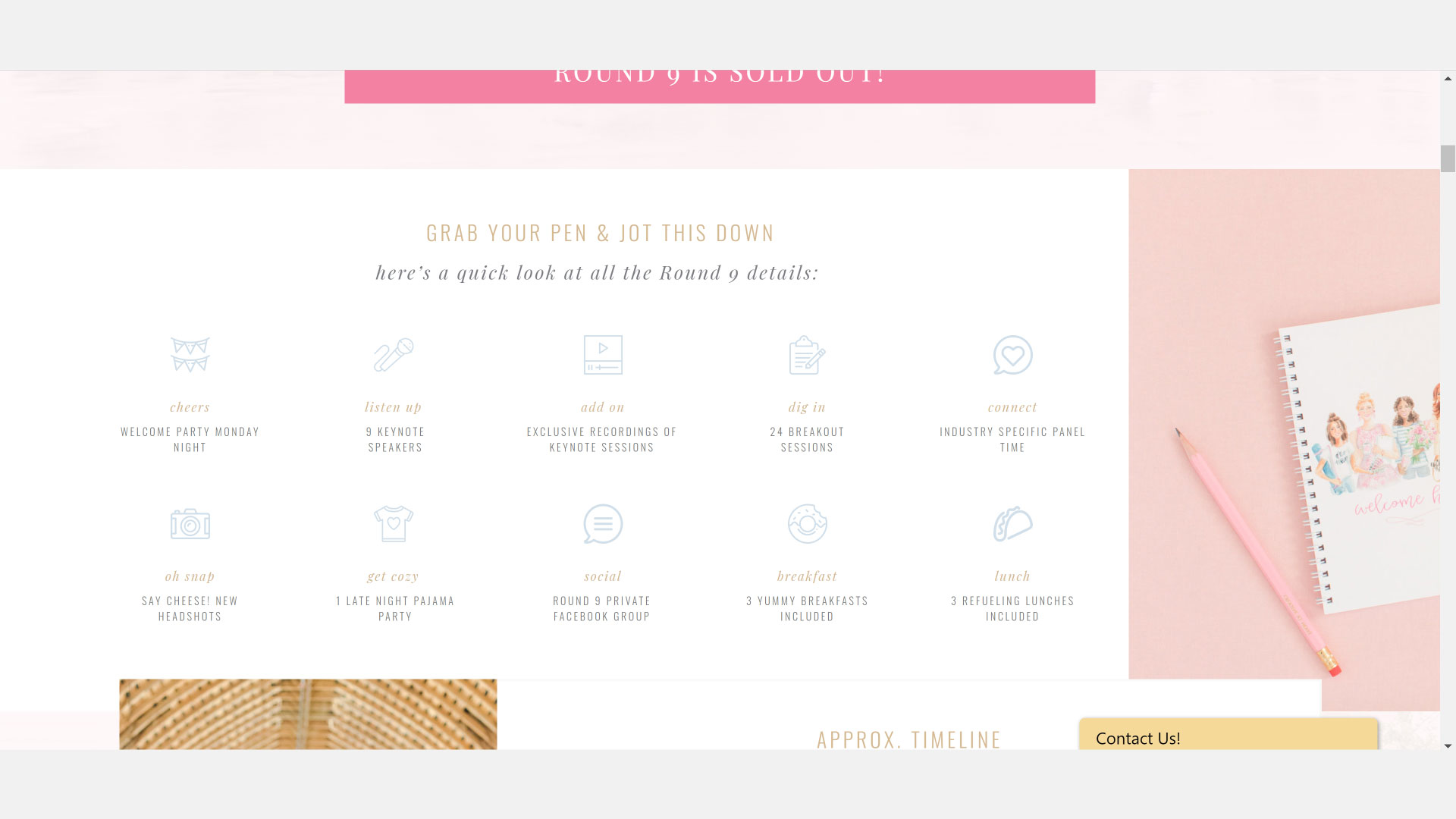
I used icons on the Round 9 sales page of Creative at Heart Conference (as seen above!) to help visually clue in potential attendees of what exactly is included in their ticket purchase when they say yes.

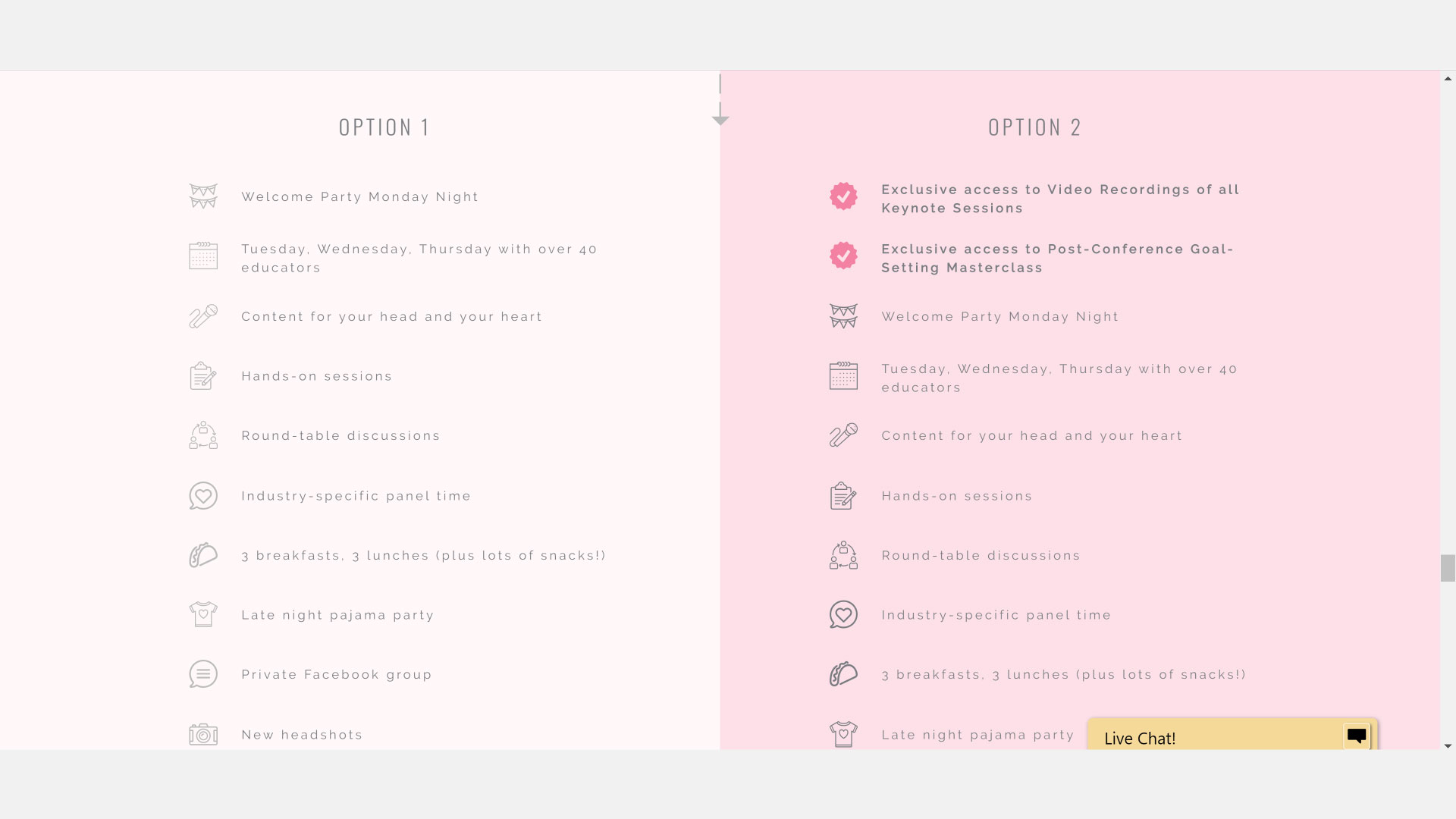
Just a hop, skip, and scroll down the page, I intentionally re-introduced the same icons on the investment section of the sales page design to again, give tangible visual context to what her customers would be getting AND to spark recognition recall from what they saw earlier on the page. It brought the sales page experience full circle and really brought the whole list of features to life!
02. ICONS PRIME THE EMOTIONAL SCENE
When it comes to hooking in your potential customer, your website copywriting has a big job of painting the picture of what life is like for them and what life could be like if they said yes to your solution. There are different formulas you can pull out of the copy bag to make this happen, but all of them work to elicit an emotional response.
Icons can help you to visually prime for that emotional response.

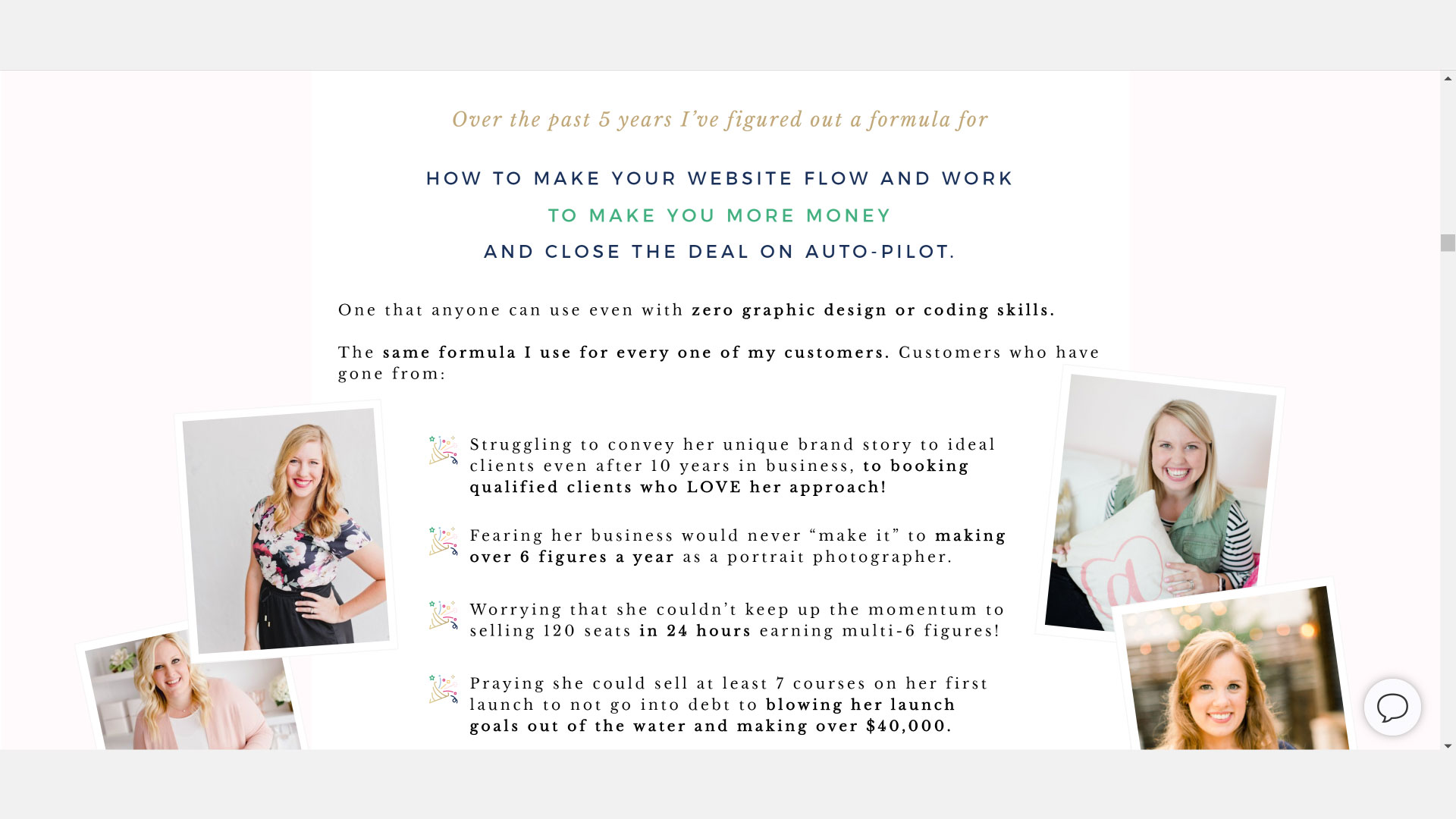
For example, on my sales page for Websites that Convert (where I go in-depth on my step-by-step formula for how to design and write your entire website to convert!), I used groupings of similar icons to set prime the emotional scene of the copy.
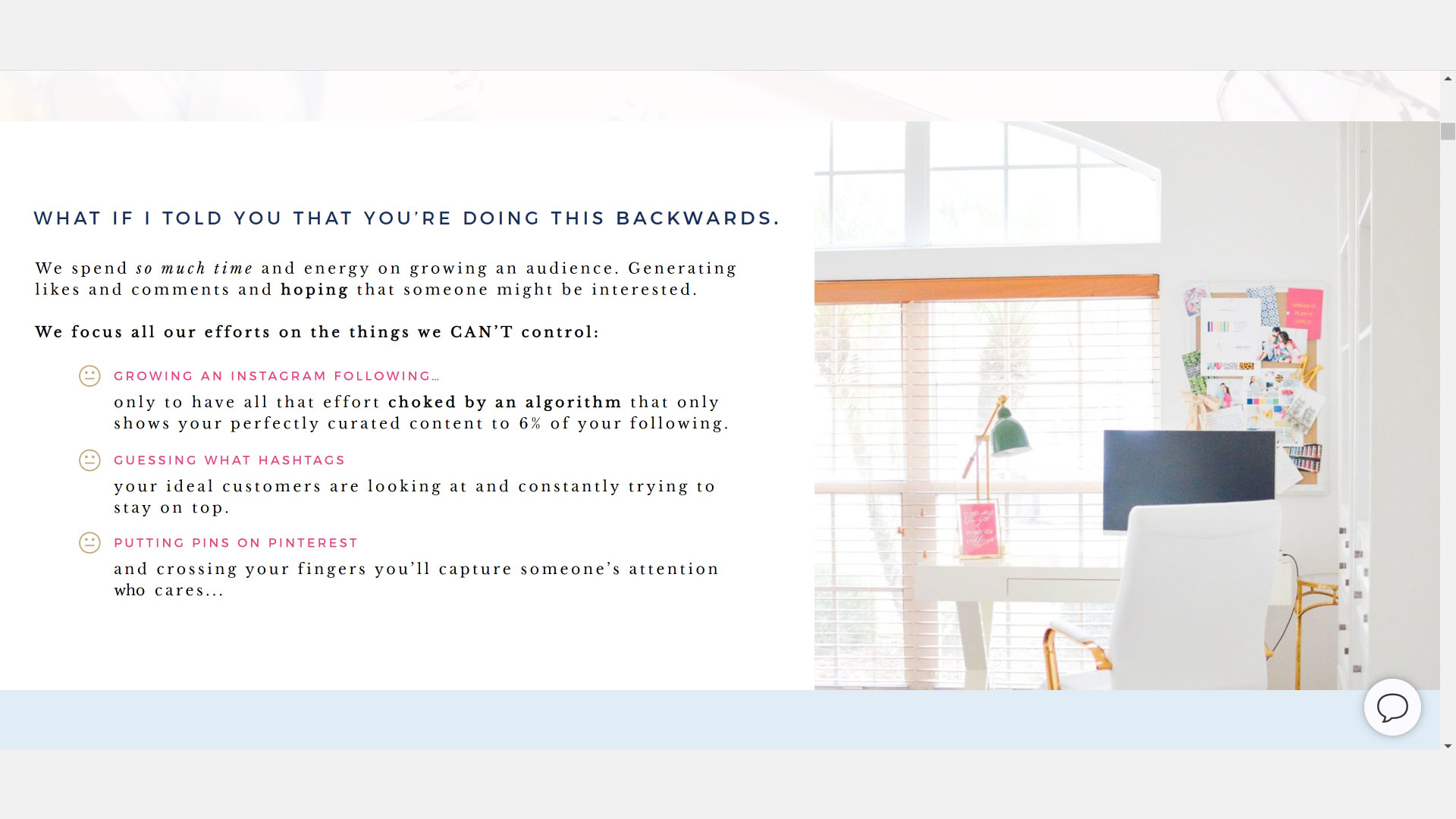
In the image above, I was sharing about the frustrations of being on the marketing hamster wheel like working your butt off to grow an Insta following only to have the algorithm choke out all your hard work.
That flat face icon? A visual cue that this is frustrating stuff!
In the image below, I was sharing about the wins my customers have seen because of my step-by-step and page-by-page conversion formulas taught in Websites that Convert.

That confetti tossing icon? HOORAY!!!!
The cue is subtle, but subconsciously, you are given a message of what to feel while reading the words on the page. Subtle, yet powerful.
The Easy Way to Free Add Icons to Your Website
You could spend your time custom designing icons everytime you need it, but if you’re like me, you’ve got better things to do.
There is a much easier, faster, and free way to DIY your website icons: Flaticon!

I love using Flaticon. It is a database of over 2 million vector-based FREE icons.
You can search for virtually ANYTHING you can think of. The artists of Flaticon are always coming up with new designs!
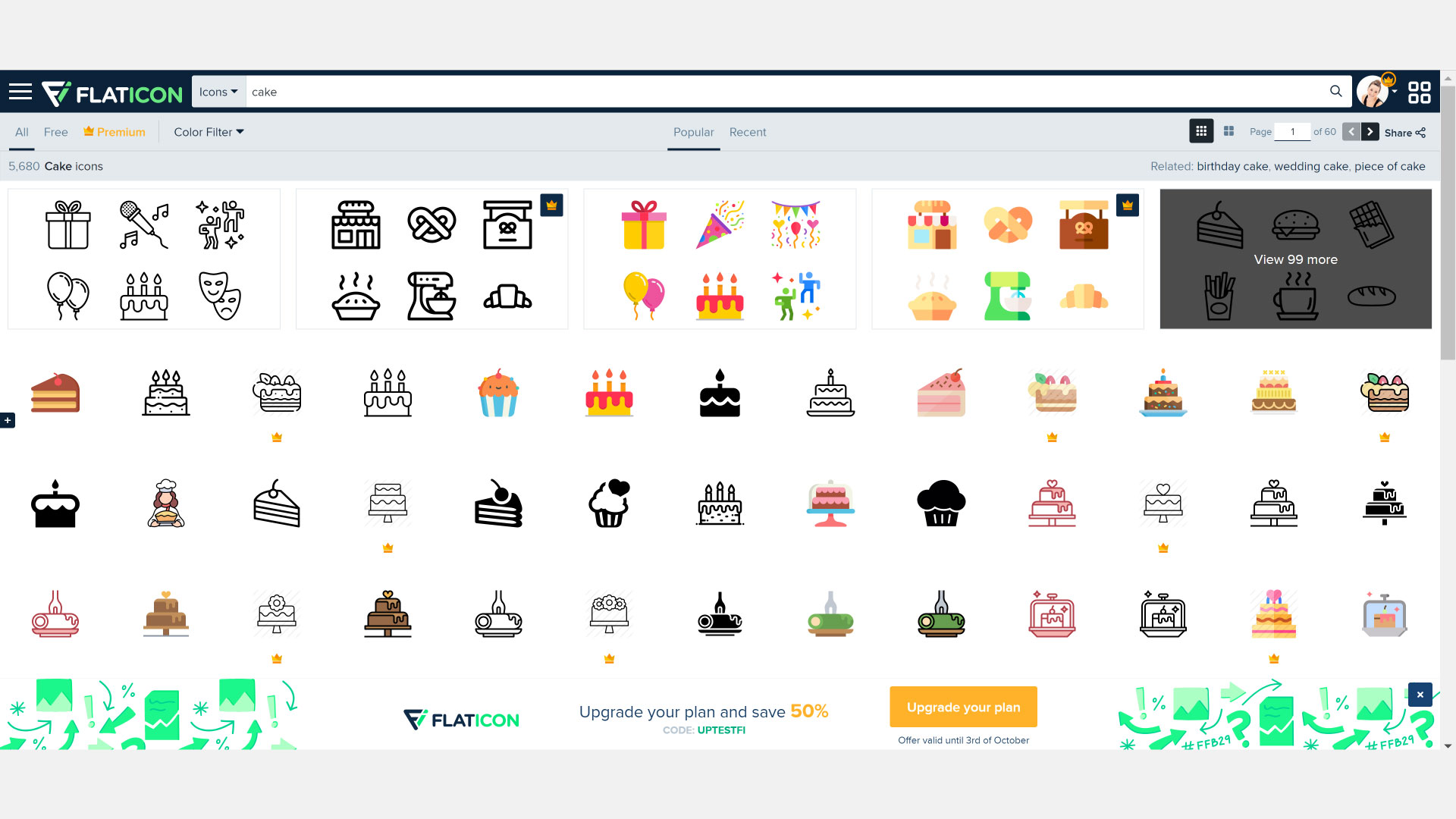
Let’s say you want an icon of a cake.

Search for cake in the search bar, click, and presto! Hundreds of cake icons come up.
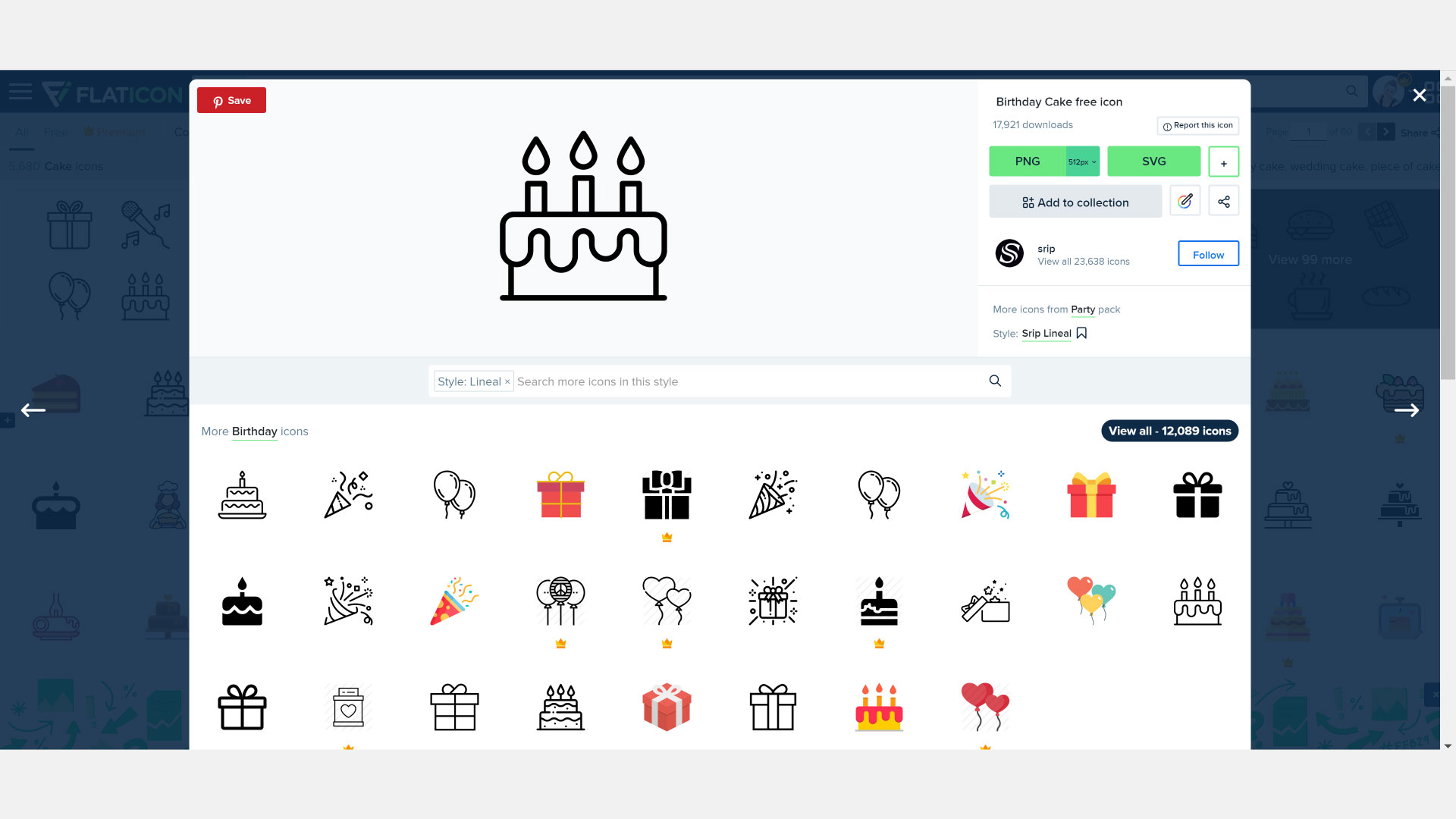
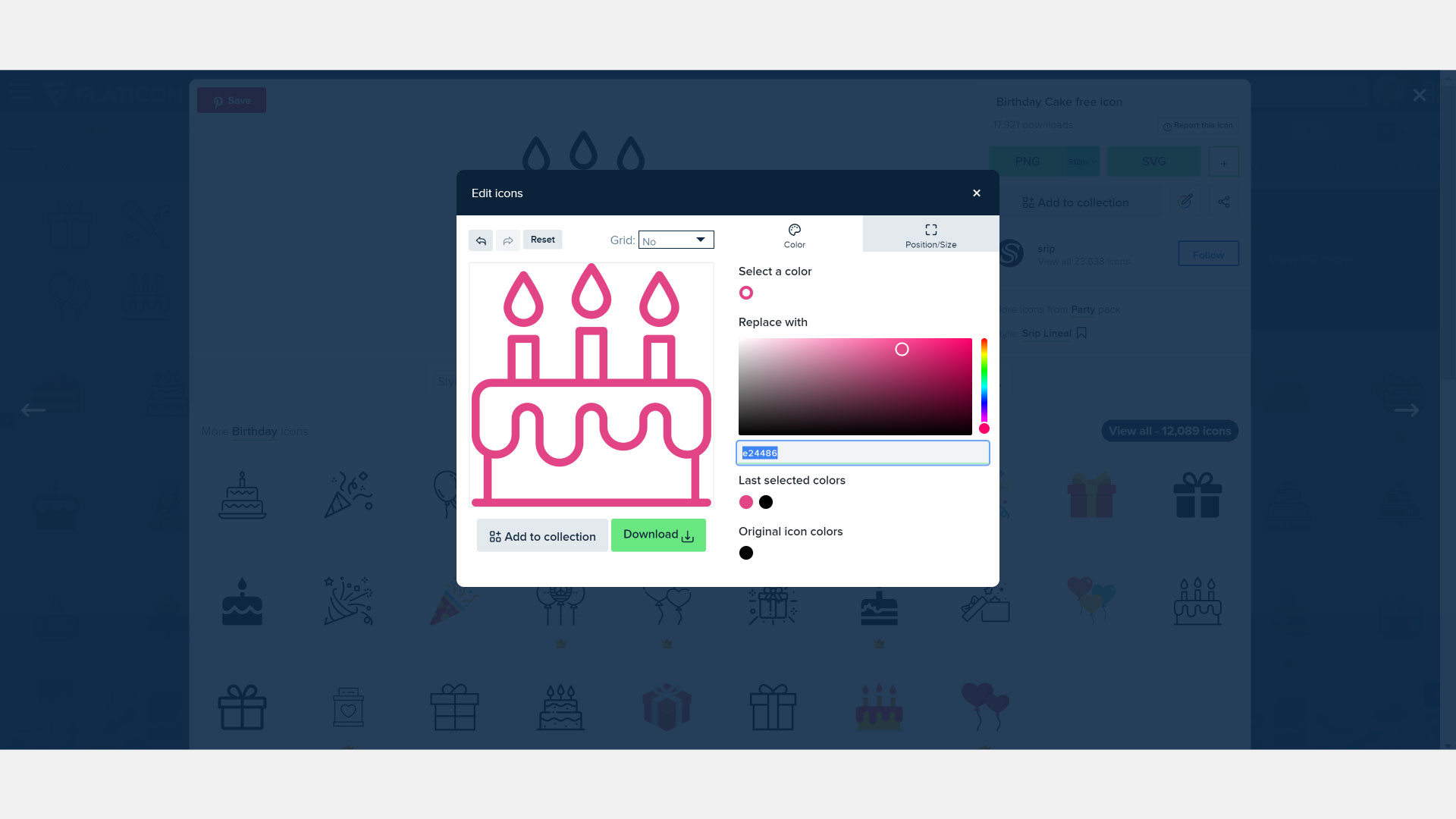
Choose one you like and click on it. A pop-up will appear with the icon you like and some setting choices you can look at. You can download it as a PNG, SVG, or EPS (which is good if you want to alter it in Illustrator!).

If you don’t want to edit it elsewhere, you can even change the colors right inside of Flaticon. Just click on the little icon next to “Add to Collection” Under the PNG and SVG download buttons. It looks like a pen surrounded by a rainbow circle.
Once inside the editor, you can change the color to anything you want. You can put in the RGB numbers of your brand color or just select the whole line and paste in your hex code.

Viola!
A cute icon in your branded color of choice to download and pop in your website pages!
As a rule of thumb, I typically download these as SVG files for website use, but a PNG will work just fine, too!
Fun right?
The options are endless with Flaticon, so break up that copy, friend! Your readers and your bottom line will thank you for it!

I love this little tip! Thanks so much. I just started a file for all the websites and apps that can help me and just added your website and the flaticon to it. Thanks again!
Woohoo! So glad to help, Denise!
I didn’t realize how easy it could be to add these icons! And it’s such a great addition to websites, making them more eye catching. Thank you for sharing this tip Megan!
Awesome, right?! So fun!! 🙂
Brilliant!! Thank you so much for the tip Megan!!
You’re so welcome, Irene! 🙂
Brilliant!! Thank you so much for the tip Megan!!
You’re so welcome, Irene! 🙂
OMG this is GOLD! Consider my new site SCATTERED with icons, I have always wanted some!!!
OMG this is GOLD! Consider my new site SCATTERED with icons, I have always wanted some!!!